|
阅读:10916回复:2
JS作用域问题一步步透彻理解
黄金守则第一条:
js没有块级作用域(你可以自己闭包或其他方法实现),只有函数级作用域,函数外面的变量函数里面可以找到,函数里面的变量外面找不到。 first try: 
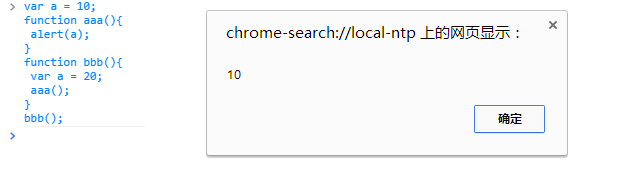
这是为什么呢?? var a = 10; function aaa(){//step-4 alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10 } function bbb(){//step-2 var a = 20; aaa();//step-3 } //定义了函数没啥用,调用才是真格的所以这里是step-1 bbb();//step-1 其实原理大家都懂,应该就是易错而已,万变不离其综。 second try:  |
|
|
沙发#
发布于:2018-12-03 17:06
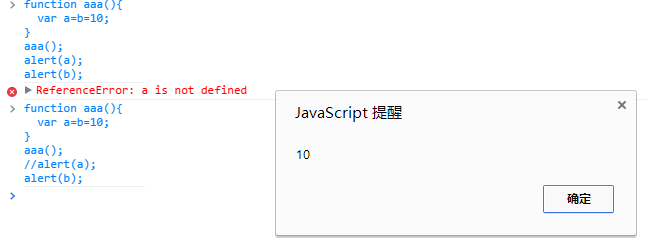
这是为什么呢? (感谢大家的留言)
var a=b=10这种写法在函数内,b其实是全局变量,a当然是局部变量 执行完aaa(),在全局域里alert(a),当然是undefined,alert(b),就会弹出10 黄金守则第二条: 变量的查找是就近原则,去寻找var定义的变量,当就近没有找到的时候就去查找外层。 look: 
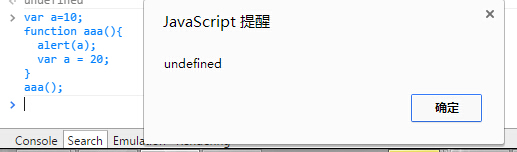
这是为什么呢、? 这里面有两个原因,一是预解析,二是就近查找。 1 var a=10; 2 function aaa(){ 3 alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了 4 var a = 20; 5 6 /*预解析 7 var a 8 alert(a); 9 var a = 20;*/ 10 11 } 12 aaa(); attention: 
这个吧,就验证了第二条,虽然是就近原则,但是是就近找var声明的变量,这个是因为没有var声明的变量是全局的,这里只是修改了a的值。所以上面就是因为在函数内没找到var的a,于是到外面去找了,一找就找到了,于是a就alert出10了;不过没错的是a=20后,a确实为20了,只不过alert的时候还没有执行到那~~看吧~ 
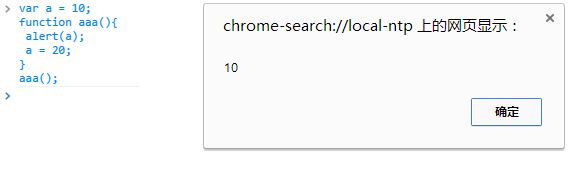
下面这个例子,更加验证了js的函数作用域 而已: 
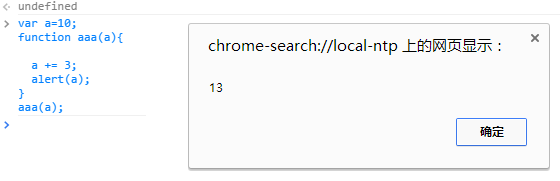
这是因为在alert(a)的时候,bbb函数中的a确实为20 ,可是它对于这时的alert(a)这句话来说是局部的,alert(a)根本找不到bbb函数中的a,所以在aaa函数中它找不到a,于是乎去外面找,一找,就找到了10。 黄金守则第三条: 当参数跟局部变量重名时,优先级是等同的。 例: 
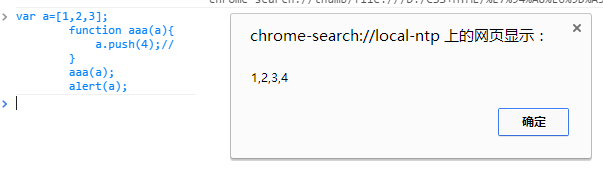
还有:传参时,基本类型传值,引用类型传引用。(但是重新赋值之后就不是这样了喔) 1 var a = 5; 2 var b = a; 3 b +=3; 4 alert(a); //5 5 6 var a = [1,2,3]; 7 var b=a; 8 b.push(4); 9 alert(a); //[1,2,3,4]; 上面代码没有问题,但是下面就不一样啦。 
因为b被重新赋值了,不指向a了。 此外,参数与变量的作用域是相似的: 
对比上下这两个: 
上面是参数是基本类型,只传了值进去,下面的传个引用类型:(同样也包含重新赋值的情况) 

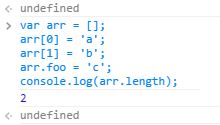
这里再贴个关于数组的比较有趣的: 
|
|
|
板凳#
发布于:2018-12-03 17:07
|
|

