|
阅读:11045回复:2
简单说 CSS的vertical-align 为什么垂直对齐无效?
注意:只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
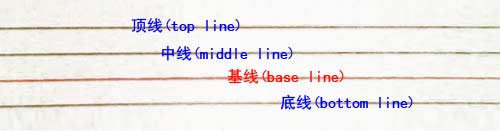
vertical-align 属性设置元素的垂直对齐方式。 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表格中,这个属性会设置单元格框中的单元格内容的对齐方式。 只有元素属于inline或是inline-block ,vertical-align属性才会起作用。 例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。 我们继续来看看,vertical-align 可以取的值 /* 关键值 */ vertical-align: baseline; /*默认。元素放置在父元素的基线上*/ vertical-align: sub; /*垂直对齐文本的下标*/ vertical-align: super; /*垂直对齐文本的上标*/ vertical-align: text-top; /*把元素的顶端与父元素字体的顶端对齐*/ vertical-align: text-bottom; /*把元素的底端与父元素字体的底端对齐。*/ vertical-align: middle; /*把此元素放置在父元素的中部*/ vertical-align: top; /*把元素的顶端与行中最高元素的顶端对齐*/ vertical-align: bottom; /*把元素的顶端与行中最低的元素的顶端对齐*/ /* 长度值 */ vertical-align: 10em; vertical-align: 4px; /* 百分比值 */ vertical-align: 20%; /* 全局值 */ vertical-align: inherit; /*规定应该从父元素继承 vertical-align 属性的值*/ vertical-align: initial; /*设置属性的初始值——浏览器的默认定义值*/ vertical-align: unset; /*CSS 关键字 unset 是 关键字 initial 和 inherit的组合。 如果有继承父级样式,则将该属性重新设置为继承的值,如果没有继承父级样式,则将该属性重新设置为初始值。 换句话说这个unset关键字会优先用inherit的样式,其次会应该用initial的样式。*/  |
|
|
沙发#
发布于:2019-08-16 16:23
注意:1、设置vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我们知道vertical-align 的默认值是 baseline,它会和文字的基线对齐,我们直接去掉文字的高度也是可以了的,而文字的高度是由行高决定的,所以我们直接给div设置 line-height: 0; 也能解决问题。 3、说一下 line-height,它的默认值一般为1.2,当 line-height取值为数字或百分数时,它是基于当前字体尺寸来计算的,也就是font-size的大小,所以我们直接给div设置font-size: 0; 也是可以解决问题的。 4、我们最开始提到过,只有元素属于inline或是inline-block ,vertical-align属性才会起作用。所以我们直接让vertical-align属性失效也可以解决问题,那就直接给img 设置 display: block; 就可以了 总结 这次主要说了一些 vertical-align属性的基础的东西。 但是还是有一些要注意的地方。 1、只有元素属于inline或是inline-block ,vertical-align属性才会起作用。 2、vertical-align,取值是百分数值时,是相对于此标签继承的line-height值决定的。 3、line-height,取值是百分数值时,是相对于当前的font-size值决定的。 4、文中提到的图片下方会有空隙,必须是HTML5文档声明才会有的,其他的文档声明没有空白,就是必须要有<!DOCTYPE html>这句才可以。 |
|
|
板凳#
发布于:2019-08-16 16:23
|
|

