|
阅读:6929回复:0
AI图标另存为SVG的方法
我们都知道AI是矢量工具,无论你画什么路径都不会出现像素那样的锯齿,所以在用AI制作像素icon的时候,一定要重新设置首选项,并用网格进行辅助。
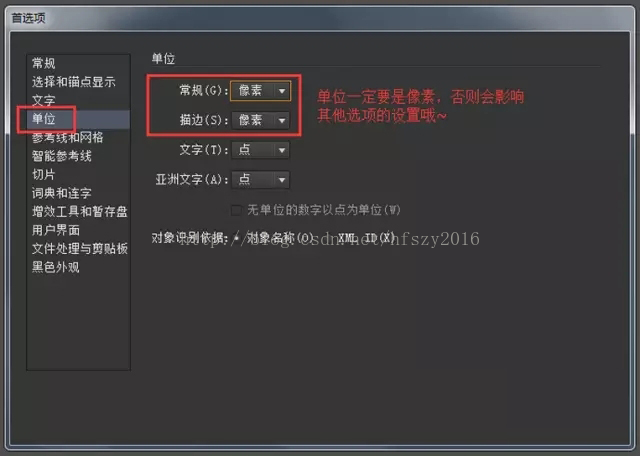
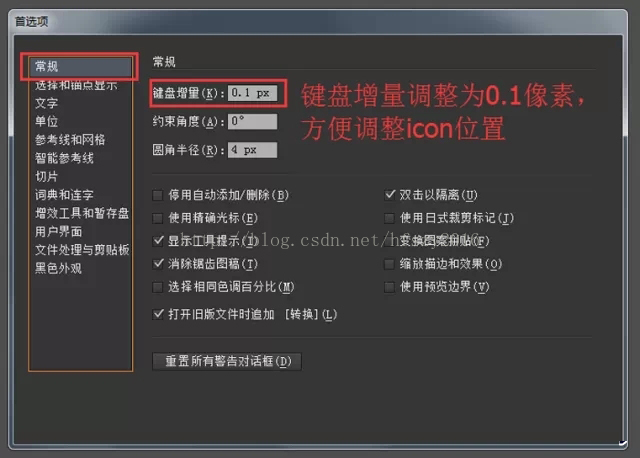
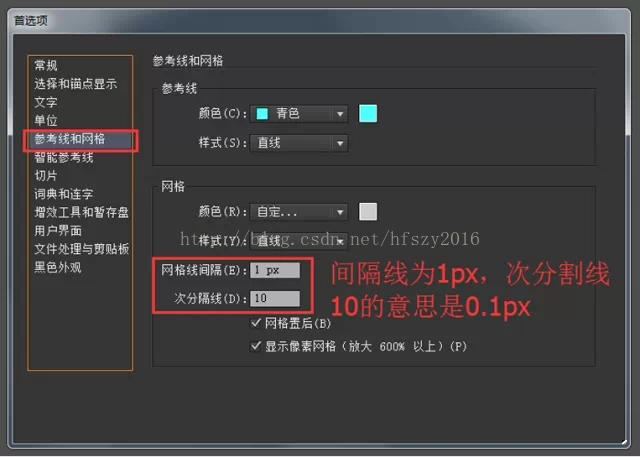
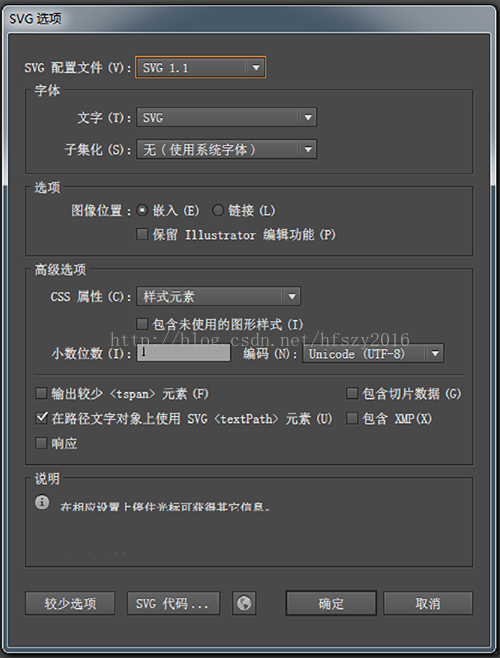
 1:单位一定是像素,否则会影响其他选项的单位设置  2:键盘增量调整为0.1像素,方便调整icon位置  3:网格线间隔设置为1px,次分隔线设置为10意思是最小的网格单位是0.1px,如果你的icon边缘没有贴在1、2、3…这样的整数网格上而是在次分隔线上,就会模糊变形! 4:从"视图"选项中选择"显示网格"。 5、对象--路径---轮廓化描边 6、对象--画板--适合图稿边界 7、另存为-svg  4、 ———————————————— 版权声明:本文为CSDN博主「欣欣然然」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/hfszy2016/article/details/74335326 |
|

