|
阅读:6489回复:2
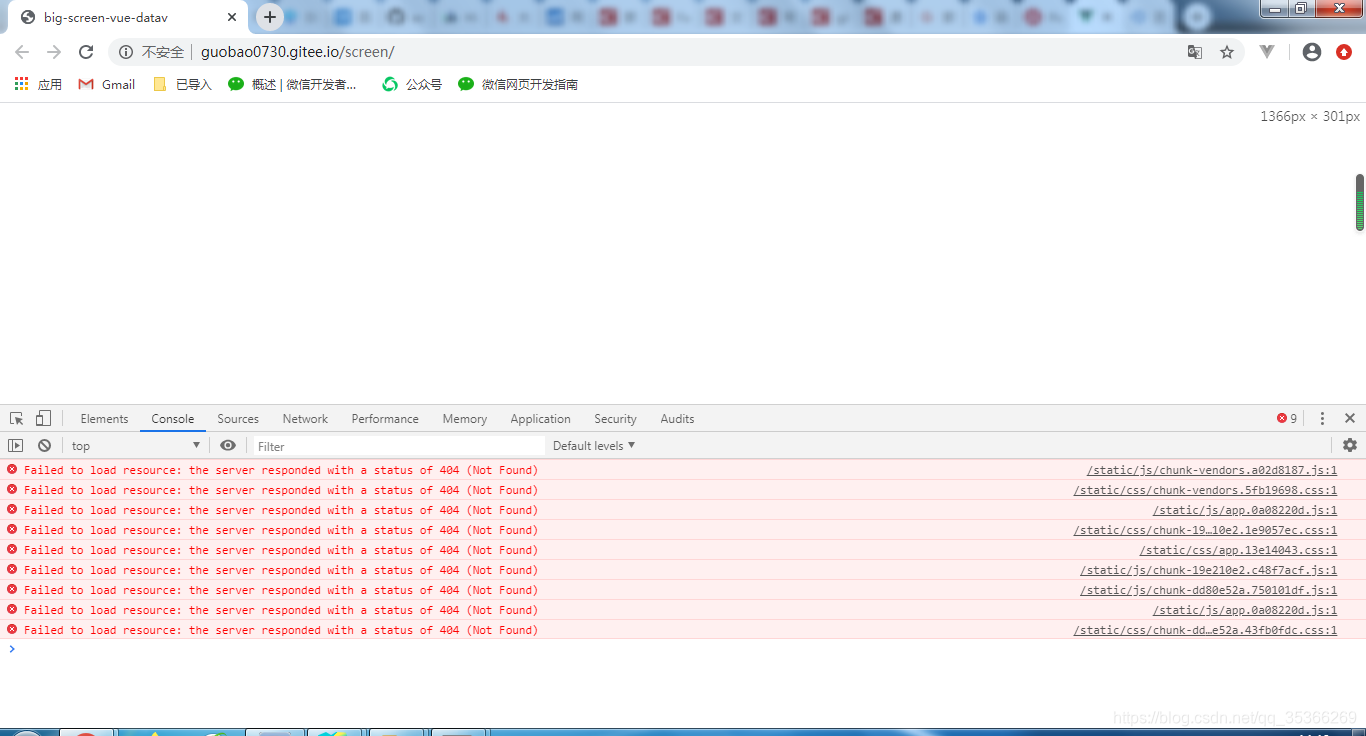
Failed to load resource: the server responded with a status of 404 (Not Found) 解决办法: 无法加载资源:服务器的响应状态为404(未找到),出现了该错误,那么可以打开项目根目录下的 vue.config.js文件,然后将 publicPath:publicPath: "/" 改为 publicPath:publicPath: "./" 然后在重新 build 即可. |
|
|
沙发#
发布于:2023-04-11 09:09
npm run build 打包报错(Failed to load resource: net::ERR_FILE_NOT_FOUND)
将vue.config.js中的 publicPath 改为 publicPath: process.env.NODE_ENV === “production” ? “./” : “/” 即可 ———————————————— 版权声明:本文为CSDN博主「程序猿余某人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/youngKing0615/article/details/106496202 |
|
|
板凳#
发布于:2023-04-11 09:15
在webpack.base.conf.js里
publicPath: process.env.NODE_ENV === 'production' ? './' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath |
|

