|
阅读:9711回复:1
svg矢量图标在html中的使用, (知识点:1.通过h5中的css实现点击变色,2.一个svg文件包含多个图标)VG优势 随着高清屏幕的普及,相比使用png等位图而言,使用SVG等矢量图形是一种全新的设计方式。更重要的是相比位图而言,SVG有着无可比拟的优势。这里我总结一下SVG具体的一些优势:
 开始之前,可以先下载基本的html和svg代码,下载地址 使用方法 在web开发中,SVG主要有下面几种使用方法:
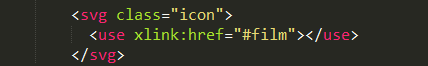
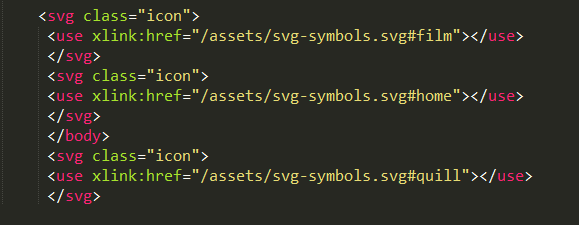
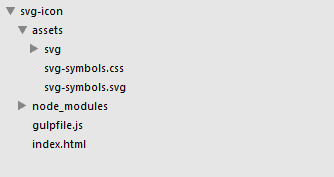
那么<symbol>元素是什么呢?按字面意思的话是符号的意思,如果把一个SVG文件比喻成一个书柜的话,那么<symbol>则就表示书柜中一本本不同类别的书籍。这些一本本不同类别的书本就是我们要使用的<symbol>图标。 下面的代码就是将多个SVG图标整合成一个SVG文件之后的样子,可以看到代码中有不同类别的<symbol>元素,它们就是我们要引用的图标:  每个Symbol设置一个id作为引用时的名字。使用id引用这个SVG中的Icon有两种方法。 第一种,将上述SVG作为body的第一个元素插入在HTML中, 此后,在需要显示某个 Icon 的地方插入下面的代码即可:  第二种是,是使用完整路径引用Icon。 也就是:  这种方法不需要像Sprite那样繁琐的设置图片的位移。使用id命名图标并使用时直接使用id引用既直观又简单。 自动化合并工具 问题来啦,如果碰到很多的图标,难道我们都要手动去合并为一个SVG吗?当然不用。 这里介绍一个专门用于处理SVG Symbols用的glup插件gulp-svg-symbols。 下面我们就来以一个实例一步一步来使用下这个插件。 首先新建一个文件夹,目录结构如下图所示:  放svg格式文件的。 当然首先是你得有glup环境,至于glup环境的安装这里就不再阐述了,详细的安装使用教程可以去这篇文章看看。 然后在你的项目目录下运行下面的命令安装插件:  最后在你的项目目录新建一个**gulpfile.js**文件,写入下面的代码:  ok。基本的环境搭好啦,正所谓,巧妇难为无米之炊。上哪找svg图标去呢? 这里推荐去icomoon.io这个专门提供矢量图标网站下载矢量图像,重要的是它提供SVG格式的图形下载。 我们这里就以icomoon.io为例,首先是点击你需要下载的图形,选中它,然后点击下载按钮:  点击下载svg:  的配置文件,我们把下载好的svg图标放到svg文件夹中。 的配置文件,我们把下载好的svg图标放到svg文件夹中。一切准备就绪,在你的项目目录中,运行gulp sprites命令:  运行命令之后,它会在你的目录中生成一个svg文件,用你常用的代码编辑器打开svg文件,可以看到svg图标都被合并到一个文件中。并且根据对应SVG文件的名称生成了ID,如下图所示:  那怎么使用呢它们呢?直接在html文件中使用,并且可以直接使用css来定义宽高、填充颜色等属性。如下代码所示:  不过由于浏览器安全策略限制的原因,我们不能在本地直接打开html文件来预览我们引用的svg文件,需要以服务器的形式来打开,用gulp也很容易搞定一个简单的服务器环境。首先我们需要安装gulp-connect这个模块,运行下面的命令:  然后修改下gulpfile.js文件中的配置项:   源代码下载 总结 综上所述,使用SVG Symbols的方式来制作图标比使用字体图标有着无可比拟的优势。更重要的是SVG中的每一个path元素都可以单独控制,这可以给我们带来什么呢?点击下面的图片你就知道使用SVG来制作图形元素带来的魅力啦。  我觉的在移动端完全可以普及使用了,主流的安卓和苹果的浏览器都支持SVG。  |
|
|
沙发#
发布于:2020-03-20 13:29
|
|

