|
阅读:8333回复:1
Vue使div弹窗可拖拽指令
在项目开发过程中,有些情况dialog弹窗,直接使用div模拟弹窗效果,并需要支持div可拖拽。
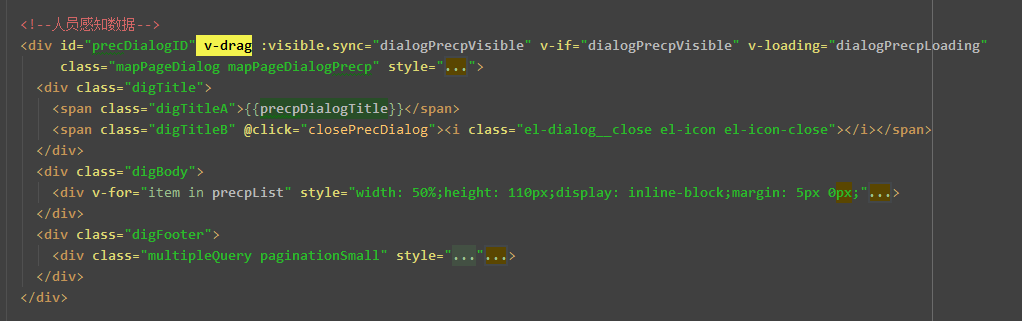
div模拟弹窗效果: (1)在用于存放指令的文件夹内,新建js文件,命名为:drag.js。具体代码如下所示: 1 import Vue from 'vue'; 2 //使用Vue.directive()定义一个全局指令 3 //1.参数一:指令的名称,定义时指令前面不需要写v- 4 //2.参数二:是一个对象,该对象中有相关的操作函数 5 //3.在调用的时候必须写v- 6 const drag = Vue.directive('drag',{ 7 //1.指令绑定到元素上回立刻执行bind函数,只执行一次 8 //2.每个函数中第一个参数永远是el,表示绑定指令的元素,el参数是原生js对象 9 //3.通过el.focus()是无法获取焦点的,因为只有插入DOM后才生效 10 bind:function(el){}, 11 //inserted表示一个元素,插入到DOM中会执行inserted函数,只触发一次 12 inserted:function(el){ 13 el.onmousedown = function (e) { 14 var disx = e.pageX - el.offsetLeft; 15 var disy = e.pageY - el.offsetTop; 16 document.onmousemove = function (e) { 17 el.style.left = e.pageX - disx + 'px'; 18 el.style.top = e.pageY - disy + 'px'; 19 } 20 document.onmouseup = function () { 21 document.onmousemove = document.onmouseup = null; 22 } 23 } 24 }, 25 //当VNode更新的时候会执行updated,可以触发多次 26 updated:function(el) {} 27 }) 28 export default drag; (2)在main.js中引入该指令: // div拖拽效果 import drag from './directive/drag'; (3)在需要拓展的div中,加入指令:v-drag  |
|
|
沙发#
发布于:2020-05-30 09:30
|
|

