|
阅读:8289回复:1
前端使用Vue框架解决跨域问题
现在项目开发,都实现前后端分离开发,导致前端向后端发送请求,会出现跨域错误 ;如何解决这个问题?
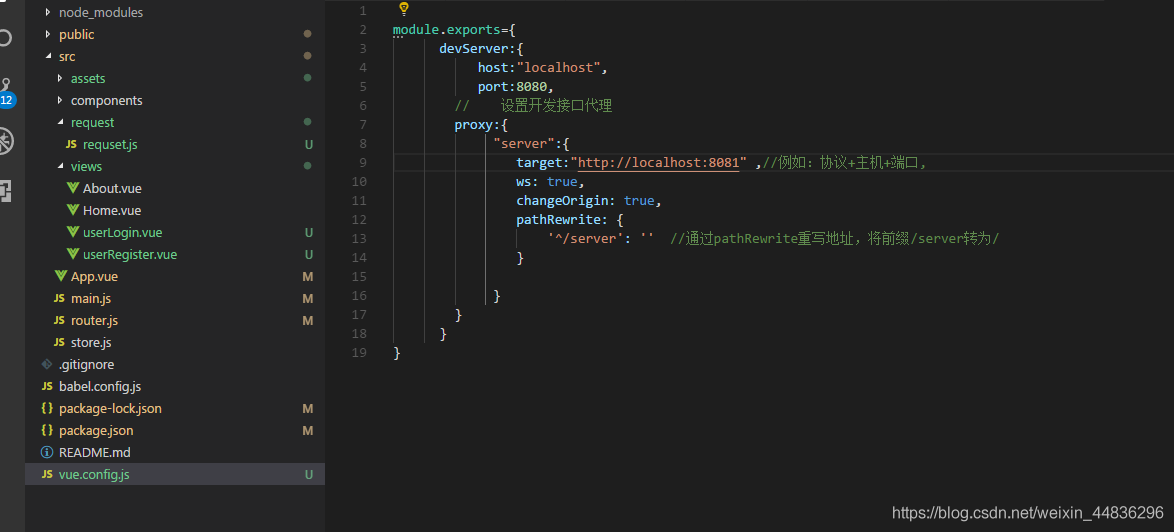
方法一:后端可以下载cors包,对指定的前端域名允许请求;具体操作可以自行百度; 今天主要介绍的是前端人员不用去麻烦后端人员,就可以通过前端设置实现跨域请求; 方法二:前端设置服务器代理; 本人用的是脚手架vue-cli 3.x版本下的Vue框架;导致没有了vue-cli 2.x版本的build和config文件夹; 我的项目目录如下:  ; 很多前端的朋友们就会纳闷,原先在vue-cli 2.x版本的config文件夹,中配置服务器代理;现在没有了config文件,我怎么配置了? 对于vue-cli 3.x版本配置服务器代理,可以在根目录下建立一个vue.config.js的文件;(一定要记住是根目录); 建好以后文件目录如下:  在vue.config.js的空文件中,自行添加如下代码:  注意如下:target对应的属性值为你准备向后端服务器发送请求的主机+端口,含义为:相当于把前端发送请求的主机+端口自动替换成挂载的主机和端口,这样前后端的主机端口都一一就不会存在跨域问题; ws:表示WebSocket协议;changeOrigin:true;表示是否改变原域名;这个一定要选择为true; 这样发送请求的时候就不会出现跨域问题了。 若想要设置跟多服务器代理,可自行去官方文档查看:https://cli.vuejs.org/zh/config/#devserver ———————————————— 版权声明:本文为CSDN博主「咸鱼的IT梦」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_44836296/article/details/88927644 |
|
|
沙发#
发布于:2021-03-19 14:49
|
|

