|
阅读:7001回复:1
前端面试常见编程题
5、对闭包的理解,实现一个暴露内部变量,而且外部可以访问修改的函数
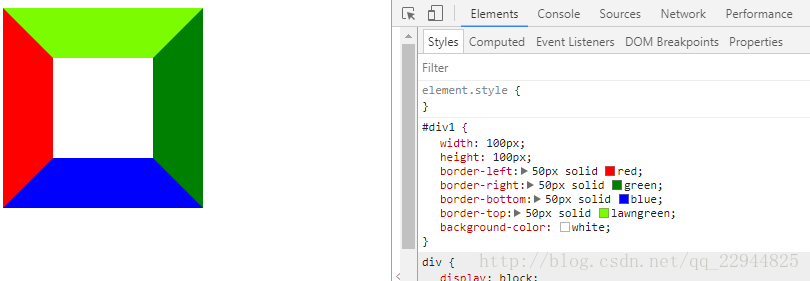
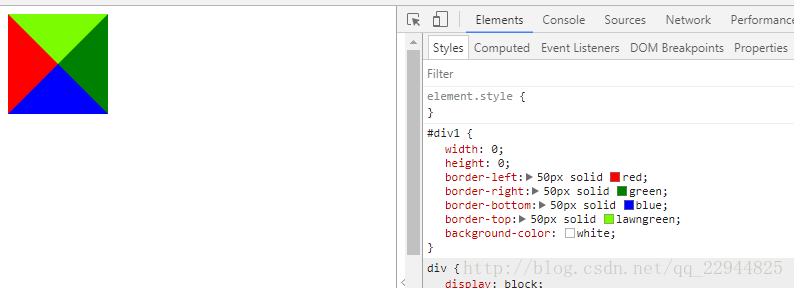
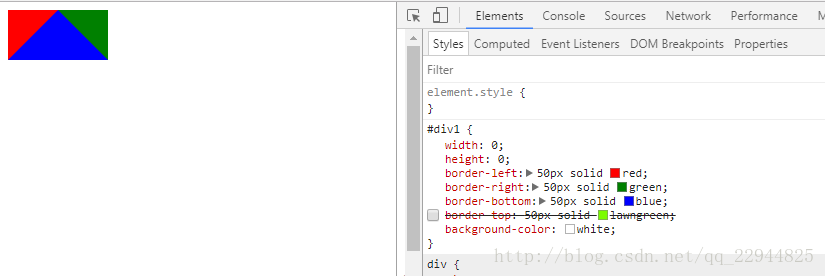
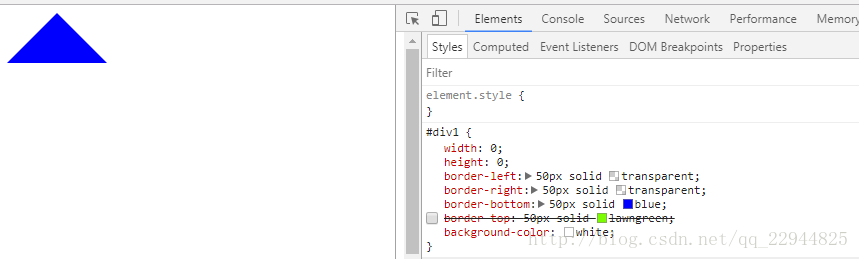
闭包的作用: 匿名自执行函数、缓存、实现封装(主要作用)、实现面向对象中的对象 var person = function(){ //变量作用域为函数内部,外部无法访问 var name = "default"; return { getName : function(){ return name; }, setName : function(newName){ name = newName; } } }(); print(person.name);//直接访问,结果为undefined print(person.getName()); person.setName("a"); print(person.getName()); //得到结果如下: undefined default a 6、基本的数据类型 5个简单数据类型(基本数据类型)+ 1个复杂数据类型 undefiend, number string null boolean + object ES6 新增Symbol 7、基本的两列自适应布局 左定右适应: #div1{ width: 100px; display: inline-block; background-color: black; } #div2{ display: inline-block; position: absolute; left: 100px; right: 0px; background-color: red; } 14、手写一个递归函数 function fact(num) { if (num <= 1) { return 1; } else { return num * fact(num - 1); } } 以下代码可导致出错: var anotherFact = fact; fact = null; alert(antherFact(4)); //出错 由于fact已经不是函数了,所以出错。 用arguments.callee可解决问题,这是一个指向正在执行的函数的指针,arguments.callee返回正在被执行的对现象。 新的函数为: function fact(num) { if (num <= 1) { return 1; } else { return num * arguments.callee(num - 1); //此处更改了。 } } var anotherFact = fact; fact = null; alert(antherFact(4)); //结果为24. 21、使用css实现一个三角形 利用border去画~ 先看一下border的布局,如图:  所以三角形: 1.设置宽度、高度为0  2.不设置border-top  3.设置左右border颜色为transparent–透明  |
|
|
沙发#
发布于:2022-06-17 17:01
23、手写一个类的继承,并解释一下
继承的形式有很多中,js高程里面归纳了其中,我简单说一下前三种。 1.原型继承 function Parent(){ this.name = “parent”; } Parent.prototype.getName = function(){ return this.name; } function Child(){ this.name = “child”; } //继承parent Child.prototype = new Parent(); 2.构造函数继承 function Animal(name){ this.name = name; this.eat = function(){ consoel.log(this.name + "吃饭"); } } var cat = new Animal("maomi"); cat.name; cat.eat(); 24、解释一下call函数和apply函数的作用,以及用法 改变this的指向。 this的指向问题,在你不知道的js这本书中(神书)做了四点归纳: 1.默认绑定 (指 直接调用 foo(), this指向window) 2.隐式绑定(obj.foo(), this指向obj 这里会出现很多坑,下面的问题应该会有解答) 3.显示绑定(利用call、apply、bind改变this) 4.new(var cat = new Animal() , this指向cat对象) 40、手写归并排序 <1>.长度为n(n>1),把该输入序列分成两个长度为n/2的子序列; <2>.对这两个子序列分别采用归并排序,直到长度n小于2; <3>.将两个排序好的子序列合并成一个最终的排序序列。 function mergeSort(arr) { var len = arr.length; if(len < 2) { return arr; } else { middle = Math.floor(len / 2); var left = arr.slice(0, middle); var right = arr.splice(middle); return merge(mergeSort(left), mergeSort(right)); } } function merge(left, right) { var result = []; while(left.length && right.length) { left[0] > right[0] ? result.push(right.shift()): result.push(left.shift()); } if(left.length) { result = result.concat(left); } if(right.length) { result = result.concat(right); } return result; } |
|

