|
阅读:8855回复:1
vue组件之间互相传值:兄弟组件通信vue组件之间互相传值:兄弟组件通信
方法一:先子传父,再父传子 思路:子传父:首先我们在 a.vue 组件中 ,给按钮botton绑定一个handleClick事件,事件中我们通过 this.$emit() 方法去触发一个自定义事件,并传递我们的参数。示例中我们通过this.$emit()去触发isLogFn 这个方法自定义事件,并将log 参数传递出去。我们要在父组件中去监听这个自定义事件,去触发对应的方法,并接受a组件传过来的参数。此时我们就完成了子组件向父组件传值的过程。 然后b组件中需要创建props,定义一个isLog 属性,这个属性就是我们传过来的数值。然后我们在计算属性中处理这个数据,最终供b组件使用。 示例中,我们在v-show=”isLogin” 中用来控制弹窗是否打开。 a.vue 子组件 <template> <div class="adiv"> <p>a组件</p> <button type="button" v-on:click="handleClick">点击打开组件b弹窗</button> </div> </template> <script> export default { methods: { handleClick () { this.$emit('isLogFn','log') } } } </script> <style> .adiv{ width: 400px; height: 200px; border: 1px solid #000; margin: 0 auto; } </style> app.vue 父组件 <template> <div id="app"> <aPage @isLogFn = "lisLogFn"></aPage> <bPage :isLog = "login"></bPage> </div> </template> <script> import aPage from './components/a.vue' import bPage from './components/b.vue' export default { data () { return { login: 'false' } }, name: 'app', components: { aPage, bPage }, methods: { lisLogFn (data) { if (data == 'log') { this.login = 'true' } } } } </script> b.vue 子组件 <template> <div class="bdiv" v-show="isLogin">我是组件B弹窗</div> </template> <script> export default { props: ['isLog'], data () { return { } }, //不能直接使用这个props,一定要经过computed处理,在计算属性中处理这个数据,最终供b组件使用。因为props是单项数据流,当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态,否则Vue 会在控制台给出警告。 computed: { isLogin () { if(this.isLog == 'true'){ return true } else { return false } } } } </script> |
|
|
沙发#
发布于:2020-03-15 10:45
方法二:借助中央事件总线
步骤:
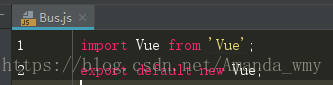
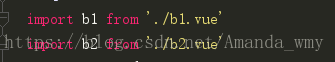
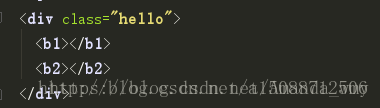
  2. 第二步:两个组件作为子组件被同一个父组件所引用,在同一个页面显示。    3.两个兄弟组件之间的语法: 组件1需要定义一个发送数据的方法,此处sendMsg是定义在此的方法,页面点击时候触发此函数,函数主体,通过Bus中央事件总线用$emit发送一个send事件,事件的功能就是传送一个this.a++的数据,区分sendMsg和send,前者是当前页面的点击事件,后者是发送出去,需要其他组件监听的事件。   4.组件2在组件2事先定义一个变量,在生命周期为created的时候,通过Bus中央事件总线用$on监听组件1中发送的send事件,用一个带参数的回调函数,接收穿过来的值,参数即为传的值 ,把值赋值给当前组件的变量。 |
|


