|
阅读:9649回复:1
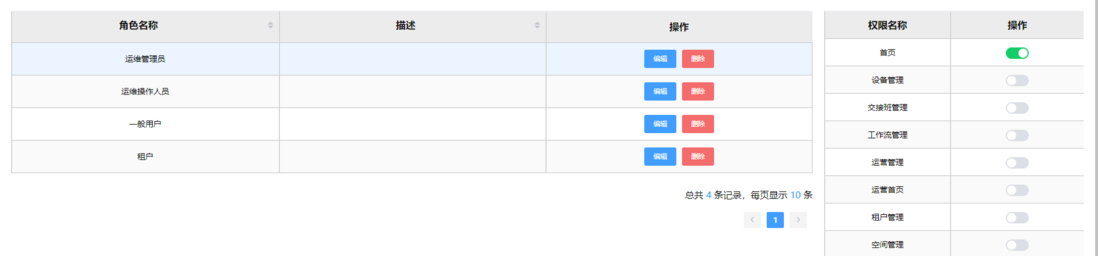
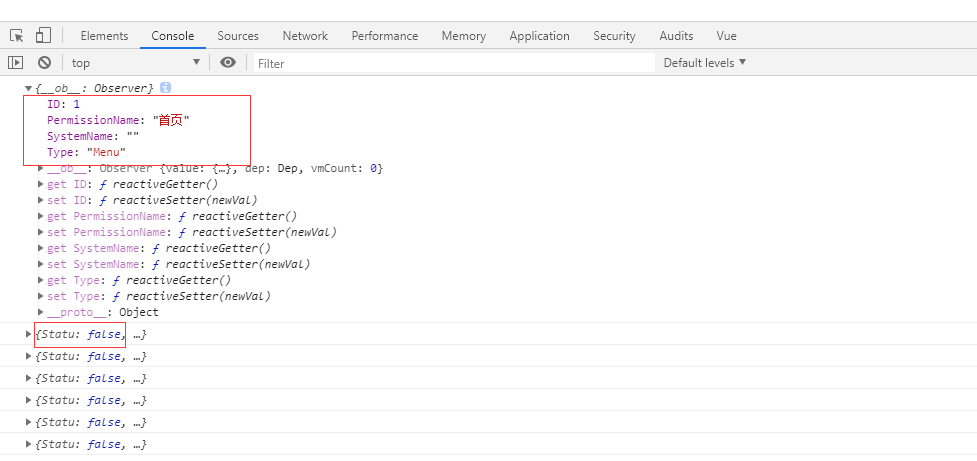
Element-UI中,Switch 开关控件点击事件触发,但Switch状态不切换(角色权限管理功能) Switch样式不变 在做这种点击左侧“角色”,右侧对应选中(Switch)已有的权限功能操作时,可能会遇到给某个选中的“角色”赋权限或删除权限时,数据库数据操作成功,但是界面上Switch控件没有表现出对应的状态,很有可能是因为你的“权限列表数据”或“根据角色查询当前角色权限数据”返回时没有“statu”这个字段(如下图),你的“statu”字段是你在前端界面对象中附加进去的,这样会导致你的Switch控件点击看起来不会发生变化。  另外附上点击左侧Table中“某一行角色”,右侧权限列表对应选中角色已有权限主要代码: 备注:this.actionList为右侧权限列表数据源;res为GetRoleAssignPermission这个api返回的当前角色已有权限的集合; 通过map遍历和filter过滤集合实现 handleCurrentChange(row) { this.currRow = row; this.$axios .get( `/api/User/GetRoleAssignPermission?roleId=${row.ID}&projectId=${localStorage.eleProjectId}` ) .then(res => { let newaction = this.actionList.map(action => { let newr = res.filter(r => { if (r.PermissionID == action.ID) { return r; } }); console.log(action); if (newr.length > 0) { action.Statu = true; } else { action.Statu = false; } return action; }); this.actionList = newaction; }); }, //点击Switch按钮触发事件(绑定角色权限或取消角色权限功能) setpermission(row) { console.log(row); this.$axios .post(`/api/User/RoleAssignPermission`, { PermissionID: row.ID, RoleID: this.currRow.ID, ProjectID: localStorage.eleProjectId }) .then(res => { console.log("操作成功"); }) .catch(err => { if (row.Statu) { row.Statu = false; } else { row.Statu = true; } }); }, |
|
|
沙发#
发布于:2021-02-07 10:41
|
|

