|
阅读:832回复:0
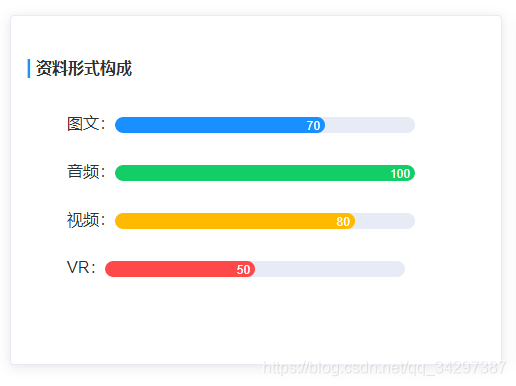
ElementUI中Progress进度条样式设置 1、如何将文字与进度条排列在同一行 <span class="span_box"> 图文: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="70"> </el-progress> </span> <span class="span_box"> 音频: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="100" status="success"> </el-progress> </span> <span class="span_box"> 视频: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="80" status="warning"> </el-progress> </span> <span class="span_box"> VR: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="50" status="exception"> </el-progress> </span> .span_box{ display: flex; line-height: 48px; } 2、百分比设置 format(percentage) { return percentage === 100 ? '100' : `${percentage}`; } https://blog.csdn.net/qq_34297387/article/details/118758522 |
|

