|
阅读:4283回复:0
Cesium添加glb文件
https://blog.csdn.net/weixin_45660011/article/details/127266877

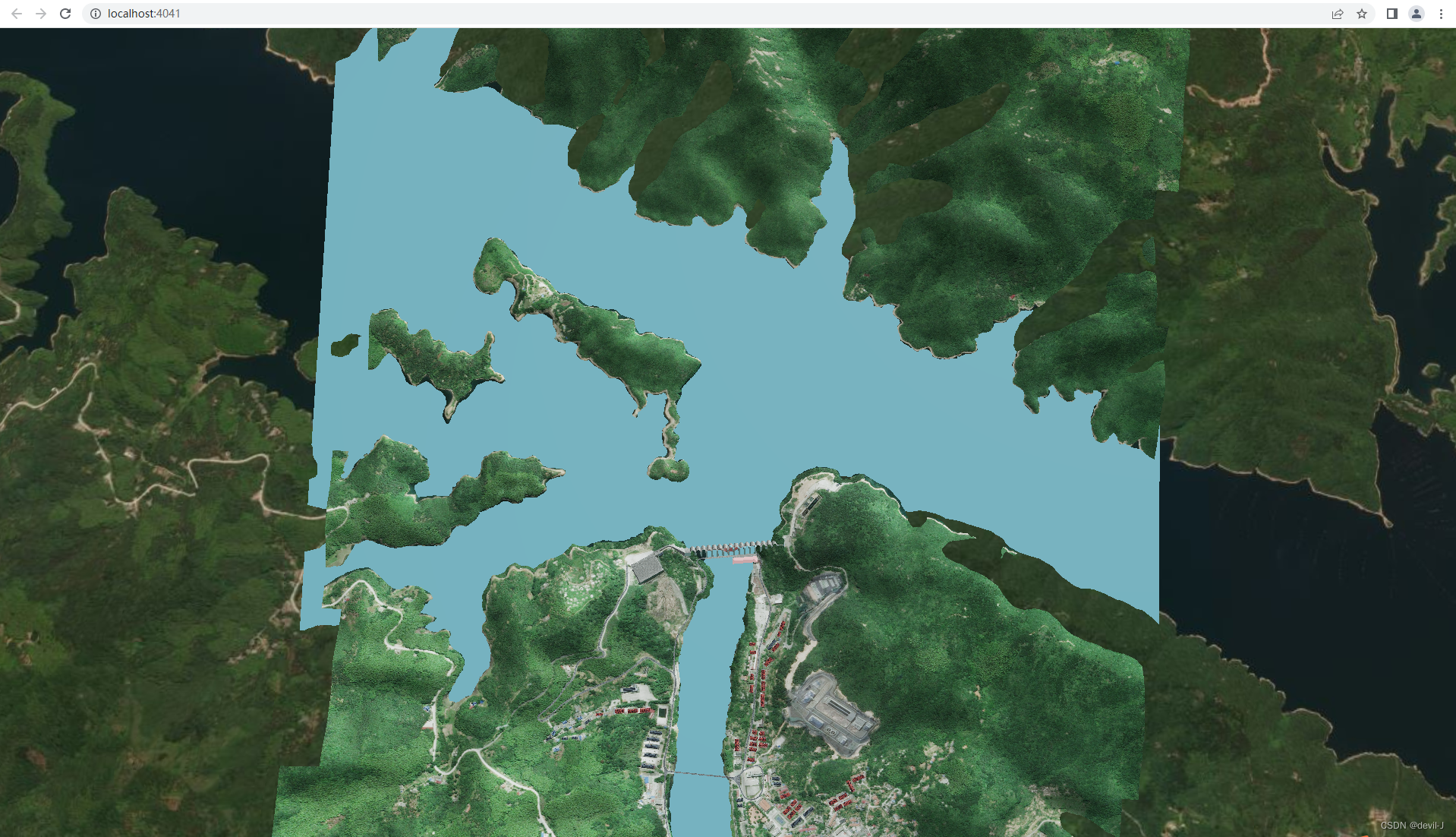
这里面存在最大的坑就是glb文件必须放在public文件夹里面 <template> <div class="cesium"> <div id="cesiumContainer"></div> </div> </template> <script> export default { data() { return { url: 'b20200827-3.glb' }; }, mounted() { this.mapInit(); }, methods: { mapInit() { Cesium.Ion.defaultAccessToken = "你的token"; var viewer = new Cesium.Viewer("cesiumContainer", { terrainProvider: Cesium.createWorldTerrain(),//显示地形 geocoder: false, // 地理位置查询定位控件 homeButton: false, // 默认相机位置控件 timeline: false, // 时间滚动条控件 navigationHelpButton: false, // 默认的相机控制提示控件 fullscreenButton: false, // 全屏控件 scene3DOnly: true, // 每个几何实例仅以3D渲染以节省GPU内存 baseLayerPicker: false, // 底图切换控件 animation: false, // 控制场景动画的播放速度控件 selectionIndicator: false, //关闭绿色的方框 infoBox: false, //关闭原生的弹窗 }); // 相机移动到指定位置 viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(115.879192319, 31.66929273, 4000),//飞到指定坐标 orientation: { heading: Cesium.Math.toRadians(180.0), pitch: Cesium.Math.toRadians(-85.0), roll: Cesium.Math.toRadians(0.0), }, }); viewer._cesiumWidget._creditContainer.style.display = "none"; // 隐藏版权 viewer.entities.add({ id: "main", position: Cesium.Cartesian3.fromDegrees( 115.879192319, 31.66929273, 145 ), orientation: Cesium.Transforms.headingPitchRollQuaternion( Cesium.Cartesian3.fromDegrees(115.879192319, 31.66929273, 145), new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(92.0), Cesium.Math.toRadians(0.0), Cesium.Math.toRadians(0.0)) ), model: { uri: this.url, }, }); viewer.scene.globe.depthTestAgainstTerrain = true; 重要 固定物体在位置上 viewer.scene.screenSpaceCameraController.minimumZoomDistance = 100; //限制地图浏览范围的观看最低高度 }, }, }; </script> <style lang='scss' scoped> .cesium { position: absolute; width: 100%; height: 100%; #cesiumContainer { width: 100%; height: 100%; } } </style> |
|

