|
阅读:4323回复:1
谷歌浏览器chrome的vuejs devtools 插件的安装【good】
谷歌浏览器chrome的vuejs devtools 插件的安装
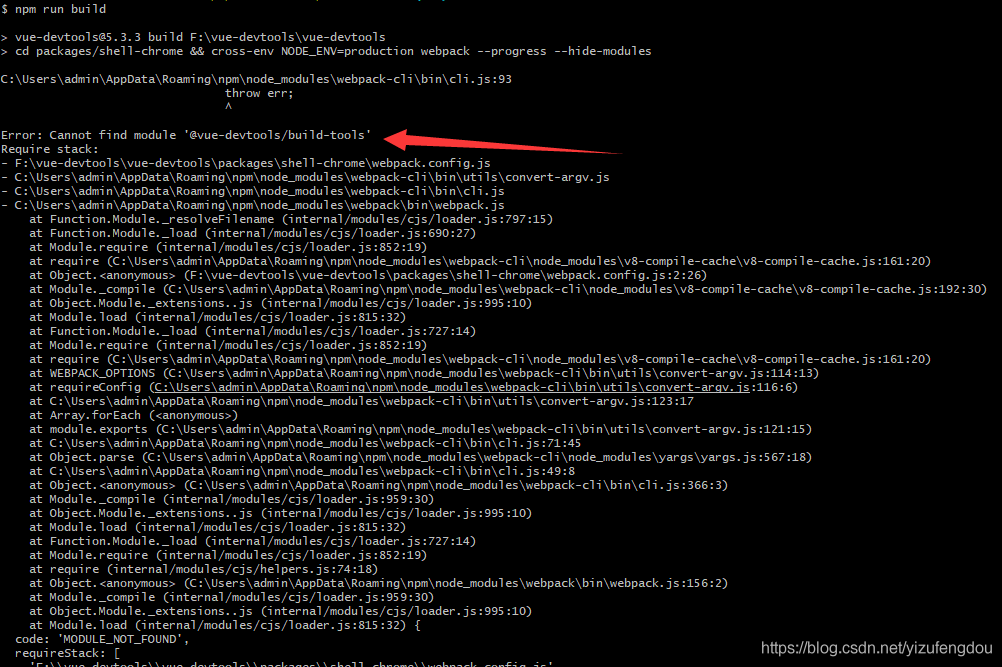
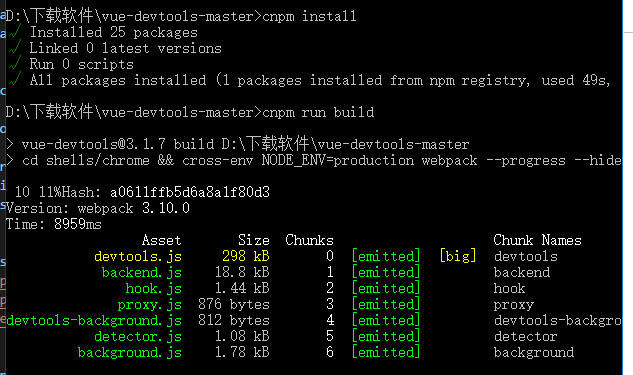
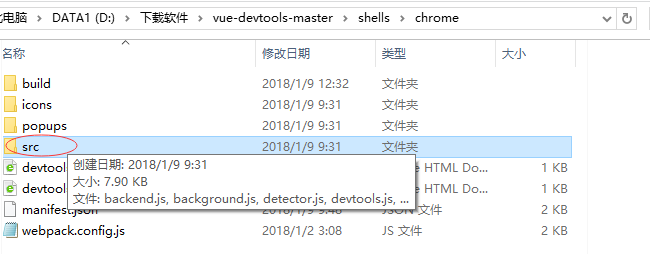
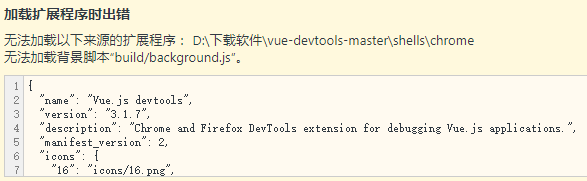
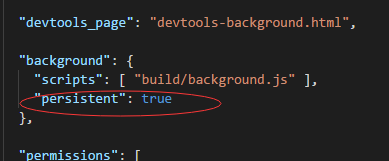
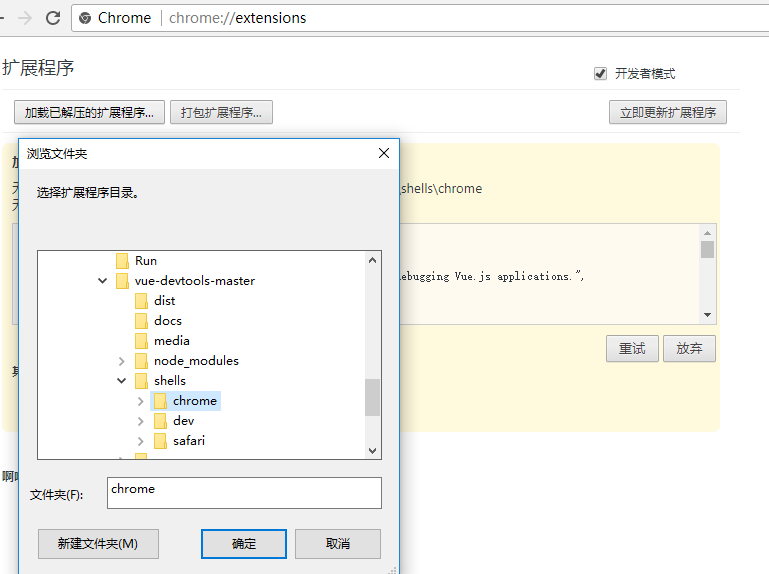
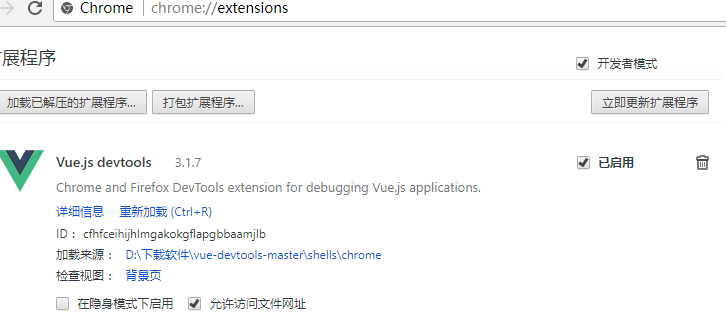
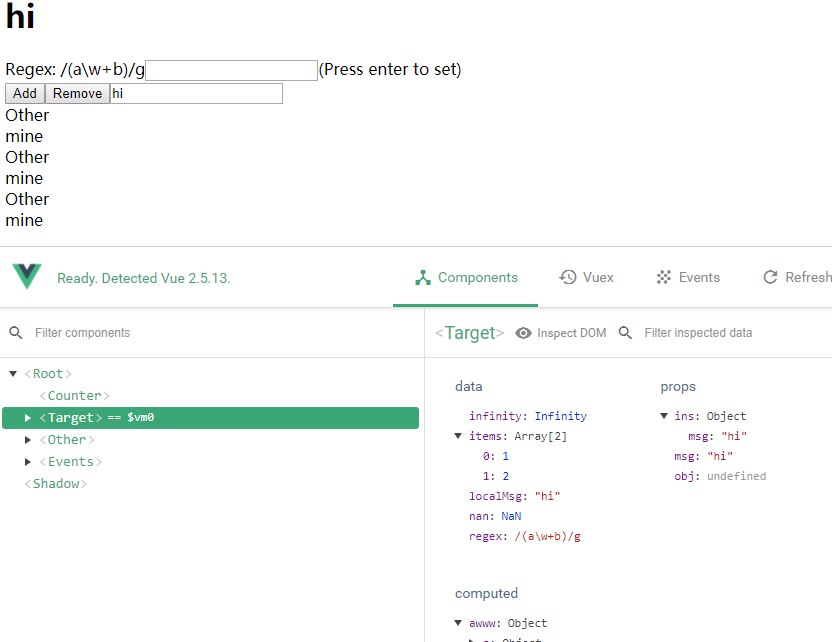
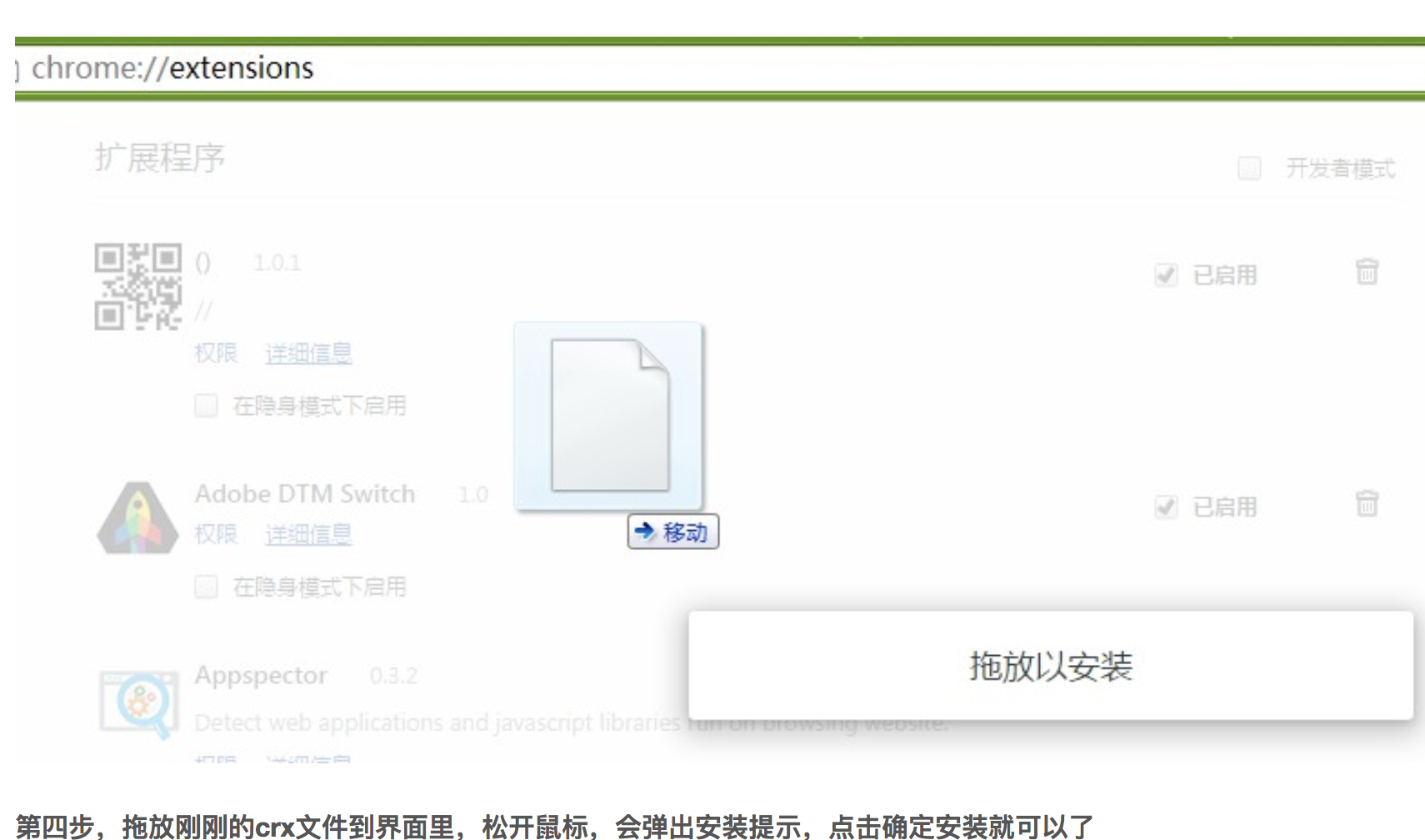
(推荐方法1-2) 安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装 [需要翻墙,所以不推荐]。chrome://extensions/ 开发者工具-扩展程序下启用; 方法 1-2 : 看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装:但是在最终执行编译命令的时候 :npm run build ,提示如下错误:  尝试了很多方法,都不能解决改问题。 为了能够在谷歌浏览器上安装vue调试工具,通过下面步骤最终把Vue的调试工具安装成功。 步骤一: 访问该地址:vue调试工具插件 ,下载vue调试工具插件。直接点击推荐下载,相关文件就会下载下来。  步骤二: 将下载的文件进行解压,解压完之后,文件内容如下:  打开谷歌浏览器,点击右上角 ==》选择更多工具按钮 ==》选择扩展程序 然后将之前解压的Vue.js Devtools_5.3.3_chrome.zzzmh.cn.crx文件拖拽到扩展程序界面,按照对应提示点击确认即可。 备注:如果文件下载失败,可以到这边下载对应文件 https://download.csdn.net/download/yizufengdou/12103493 方法2: github下载插件,npm包安装依赖,拖入浏览器扩展程序 具体操作: 1 . 下载chrome扩展插件。 在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools 2. npm install 下载完成后打开命令行cmd进入vue-devtools-master文件夹, 1. npm install,安装依赖包;如果安装太慢,请参照文章末尾说明进行操作。 2. npm run build  npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;  若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:  3. 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true  4. 扩展chrome插件 1.打开chrome浏览器,打开更多工具>扩展程序; 2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入   5, 测试安装成功 在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。  方法3: 下载chrome插件安装包(.crx文件)离线安装(版本较低不推荐) 下载地址:http://www.cnplugins.com/devtool/vuejs-devtools/download.html 安装方法:http://www.cnplugins.com/tools/how-to-setup-crx.html 在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用。将下载后的.crx文件,拖入即可安装。  另附: 1. 建议使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/ 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://registry.npm.taobao.org 之后我们就可以使用cnpm代替npm安装依赖包了 2. chrome插件网地址 http://www.cnplugins.com/, 有需要别的插件的可类似以上操作。 https://www.cnblogs.com/alice-fee/p/8038367.html |
|
|
沙发#
发布于:2020-05-11 09:55
|
|

