|
阅读:3493回复:1
微信分享网页链接不显示小图标怎么办?第三方网站想要显示缩略图和描述
我们自己做的网站在微信中属于第三方网站,第三方网站想要显示缩略图和描述需要有两个前提条件。
微信分享网页链接不显示缩略图怎么办 1.认证的公众号 2.备案的域名 有了公众号和域名才能去调用微信接口,也可以使用第三方工具来进行修改,这样即使没有备案的域名和认证的公众号,也可以添加或者修改缩略图和描述。 下面是前后对比图片:  ———————————————— 版权声明: 原文链接:https://blog.csdn.net/laofulink/article/details/109827327 |
|
|
沙发#
发布于:2022-05-09 19:17
以前也做过微信的分享功能,但是那次比较顺利,一次通过~
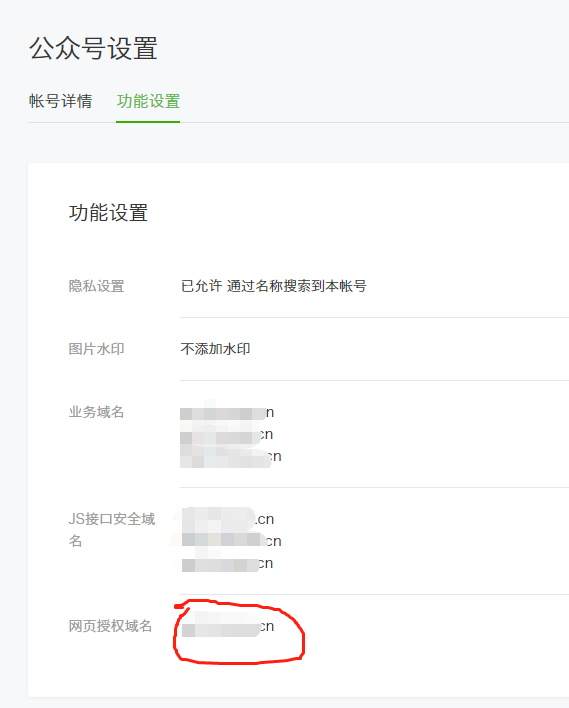
这次再次弄这个的时候发现了以前遗漏的坑。同时也在网上找了好多,大部分写的都是配置方面的问题,下边我也会写到。 问题一 微信js接口安全域名配置问题;如果你的url 为 http://www.demo.com/?type=1;则应该配置安全域名为www.demo.com 或者www.demo.com/; 当然微信的url为https://wx.demo.cn/;则配置安全域名为:wx.demo.cn。如图:  问题二:引入文件问题 如果你的接口、URL采用的是https协议的话,那么你引入的JS文件必须也是HTTPS的 在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js 如果你已经绑定了域名,那么接下你的操作如下: 第一步:引入相对应的文件 <script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> 第二步:通过config接口注入权限验证配置 wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 }); 第三步:通过ready接口处理成功验证 wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 var sharedata={ title: "", // 分享标题 link: data.share_data.url, // 分享链接 desc:"", imgUrl: "http://avatar.csdn.net/4/6/1/3_mafan121.jpg", // 分享图标 success: function() { // 用户确认分享后执行的回调函数 // alert("success") }, cancel: function() { // 用户取消分享后执行的回调函数 // alert("failed") } } wx.onMenuShareTimeline(sharedata); wx.onMenuShareAppMessage(sharedata); }); 第四步:通过error接口处理失败验证 wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); 以上四步是正常使用微信分享接口的流程。 问题三:没有分享权限 通过微信后台,查看微信公众号是否拥有分享权限  问题四:显示body中的第一张图片(目前我还没有碰到,在网上看到有人遇到这样的情况) --2020年之前以前这样处理可以,现在不支持这种方式 处理方法就是:在body里面最前面加入一张不影响页面的图片 代码如下 <body> <div style=" overflow:hidden; width:0px; height:0; margin:0 auto; position:absolute; top:-800px;"> <img src="xxxx/fares.png"></div> <div class="swiper-container"> </body> 虽然配置里面title,desc,都是完整的,但分享出去的结果还是错误的,所以最好在html的head里面也加上title,及描述 <title>微信二次分享</title> <meta name="keywords" content="微信二次分享" /> <meta name="description" content="获取微信二次分享描述" /> 问题五:分享链接与安全域名不匹配 如果以上解决方案还是不能结果你的问题,你可以看看你的分享链接是否是安全域名下,另外,拉取授权的url不能当做分享链接使用。(这也是我这次碰到的坑) 你可以进入页面以后再根据情况拉取授权,从而获得用户信息。 以上是我碰到的和在网上找到的分享问题,欢迎补充。 转载于:https://www.cnblogs.com/WQLong/p/8760611.html https://blog.csdn.net/weixin_30530939/article/details/96798982?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-96798982-blog-111355856.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-96798982-blog-111355856.pc_relevant_default&utm_relevant_index=5 |
|

