|
阅读:4019回复:1
Vue 图表 项目中报错Cannot read property 'getAttribute' of undefined解决
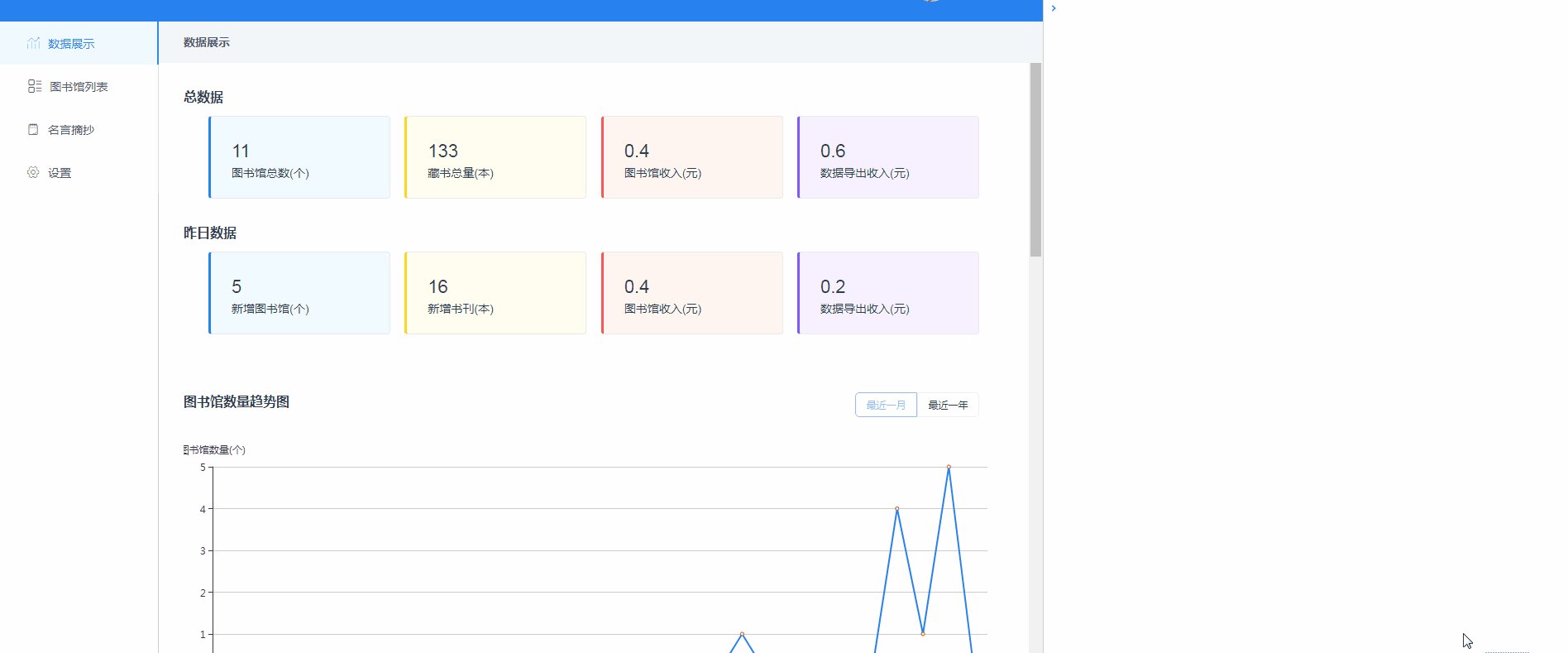
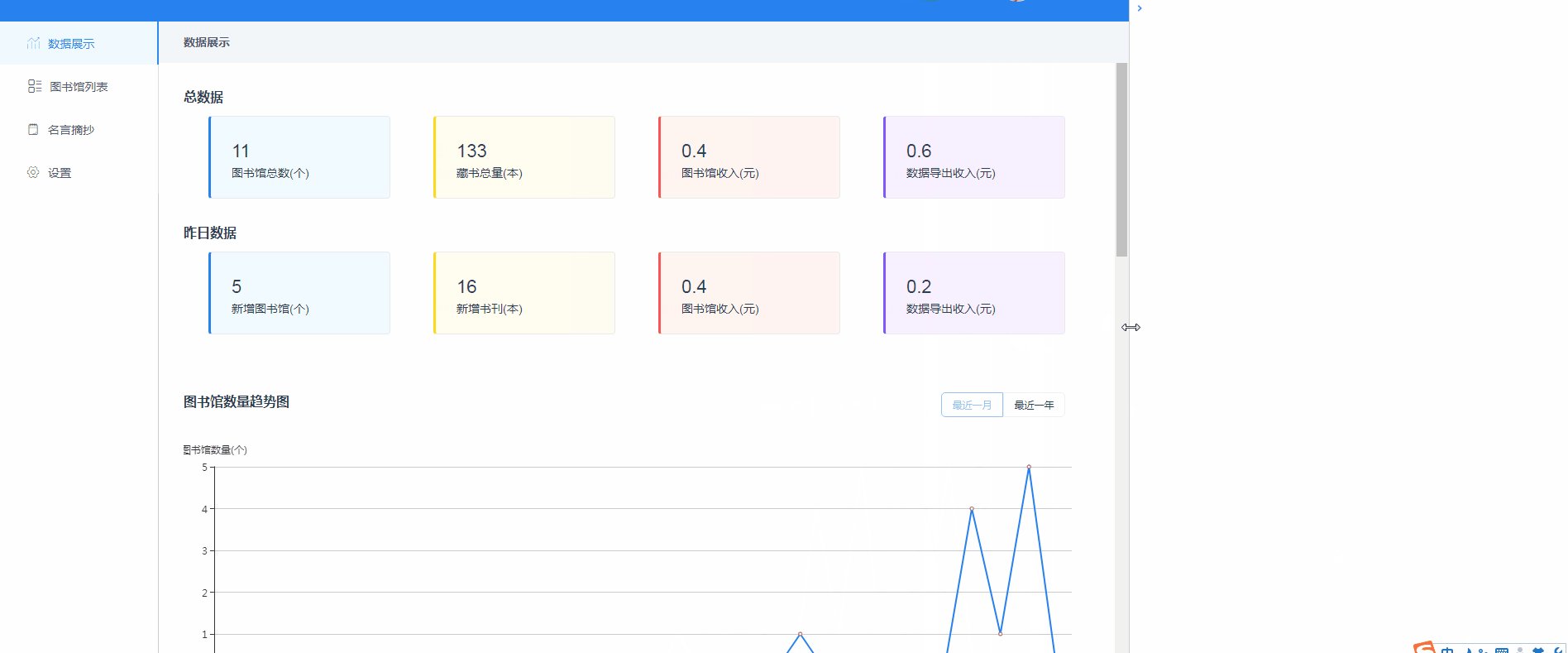
项目中用到了echarts图表
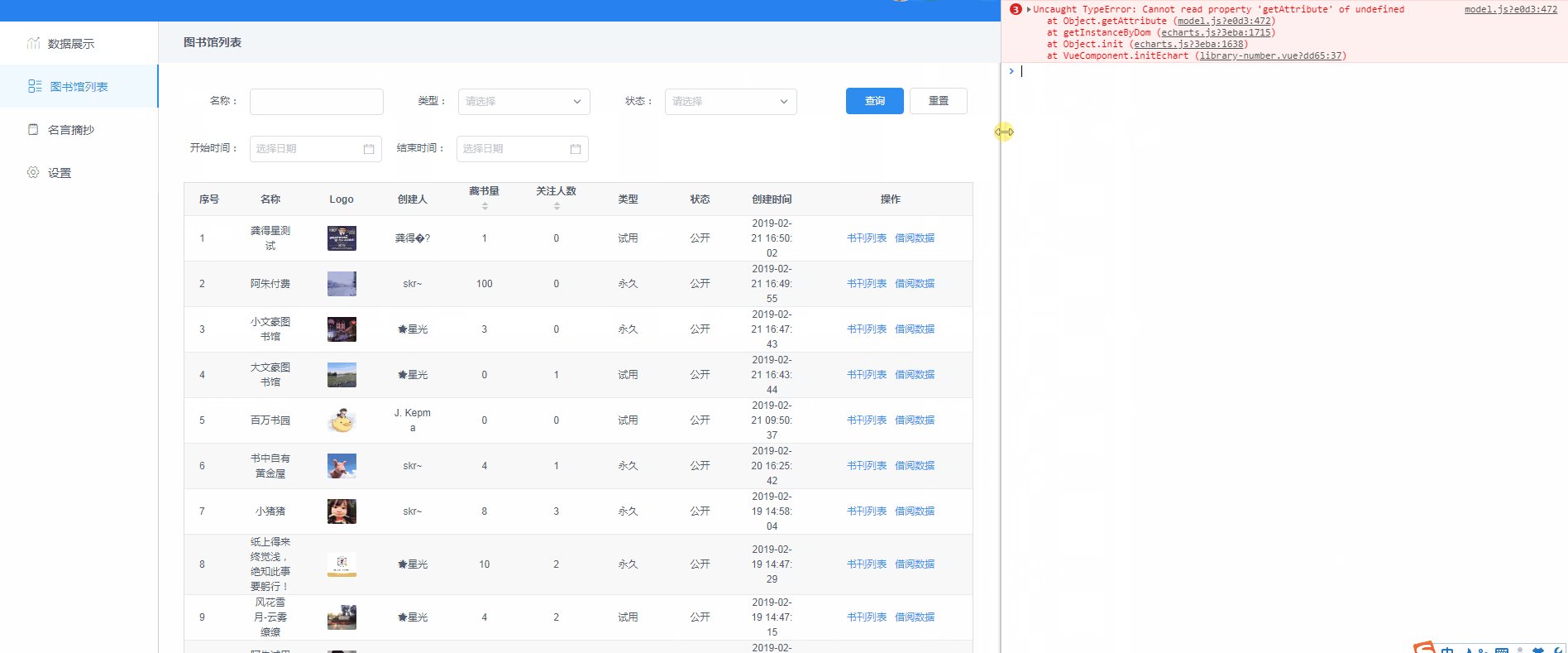
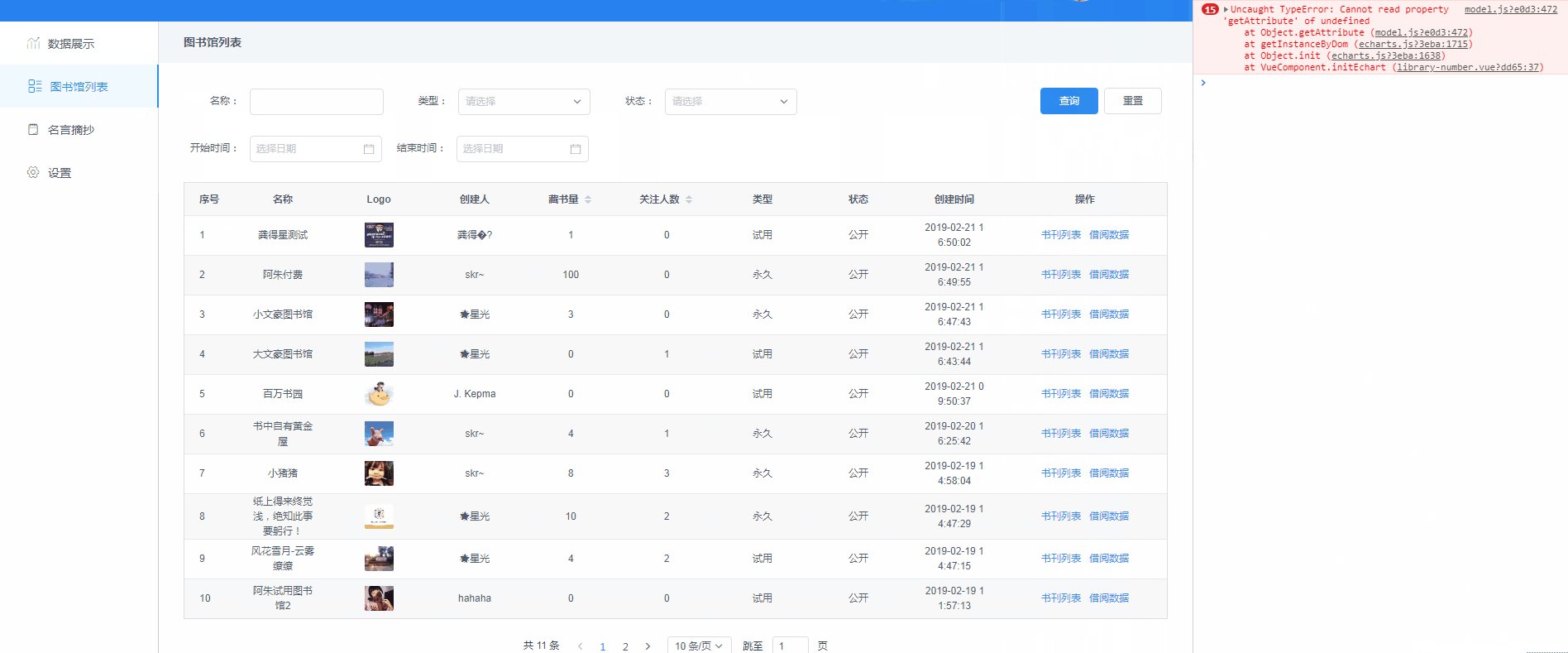
每次切换路由的时候,控制台就会报一堆错误:Cannot read property 'getAttribute' of undefine  经验证,发现是设置了图表自适应导致的, 有多个图表,然后使用是 addEventListener来进行图表自适应,但是在离开当前页的时候,没有清除,就导致了上面的报错 [code ]mounted () { window.addEventListener('resize', this.initEchart, 20) this._getLibraryNumber() }, methods: { // echarts自适应 initEchart () { this.echart = echarts.init(this.$refs.echart) this.echart.resize() }, } [/code] 了解到原因后,当离开页面的时候,进行清除就可以了 destroyed () { window.removeEventListener('resize', this.initEchart, 20) }, |
|
|
沙发#
发布于:2020-10-08 20:48
|
|

