|
阅读:8228回复:1
ElementUI el-table 表格 行选择框改为单选
实现方法
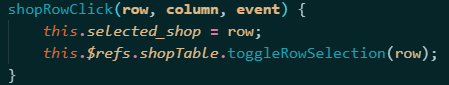
首先,表格加一列 <el-table-column type="selection" width="55"></el-table-column> 然后,隐藏掉标头的全选全不选 thead .el-table-column--selection .cell{ display: none; } 给表格加一个 ref,例如:ref="multipleTable" (加在el-table的属性里) 给表格加一个事件 @selection-change="handleSelectionChange" handleSelectionChange (val) { if (val.length > 1) { this.$refs.multipleTable.clearSelection() this.$refs.multipleTable.toggleRowSelection(val.pop()) } else { } }, ------------------------------------------------ 如果要实现点击表格的行就单选,再添一个 @current-change 事件: 在事件中: currentChange(currentRow, oldCurrentRow) { this.$refs.multipleTable.toggleRowSelection(currentRow) } 2020-01-12 更新 发现使用 @current-change 事件的时候,会出现点击某一行选中之后,如果点击前面的选择框去掉选中,那么再次点击当前行不会将选择框勾选,原因是这时候当前行并没有发生改变 所以,更好的方式是使用 @row-click 事件 例如:   好文要顶 |
|
|
沙发#
发布于:2020-12-07 19:49
|
|

