|
阅读:2513回复:0
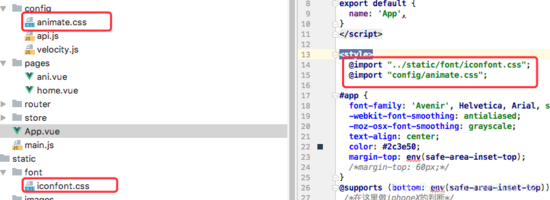
vue引入外部css文件;vue如何导入外部js文件(es6)vue.js引入外部CSS样式和外部JS文件的方法 学习Vue.js动画时,需要引入一个animate.css,如何全局引入外部文件呢? 一.引入外部CSS样式文件 1. 在app.vue中<style>下直接引入对应的路径  <style scoped> @import "../static/font/iconfont.css"; </style> 注:如果有样式时,应该放在#app上面引入,不然引入不成功! 2.@import改成 <style src=""></style> 引入外部样式  3.在组件中使用 import { 函数名 } from 外部脚本名 来从外部js脚本中导入我们需要使用的函数。 import { Velocity } from '../config/velocity.js' 4. 在Vue组件中正常调用Velocity函数 二. 引入外部JS文件 1. 一个动画需要的JS库(Velocity.js) var Velocity = function (string) { // 这里是Velocity的具体实现算法 } 2.因为我们想在Vue组件中想要引入Velocity函数,那么要在Velocity加密算法的js脚本的最后,使用如下代码,将Velocity函数导出: export { Velocity } enter: function (el, done) { Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 }) Velocity(el, { fontSize: '1em' }, { complete: done }) }, |
|

